Content First Design-Prinzipien
 Mittlerweile hat das Smartphone den klassischen PC abgelöst und ein Großteil des Traffics im Internet geht über mobile Geräte. Dieser mobile Traffic ist allerdings nicht gleich verteilt: Während Nachrichtenportale und Spaß-Websites größtenteils mit dem Handy aufgerufen werden, haben komplexere Webanwendung oft noch einen beachtlichen Anteil an Desktop-Traffic.
Mittlerweile hat das Smartphone den klassischen PC abgelöst und ein Großteil des Traffics im Internet geht über mobile Geräte. Dieser mobile Traffic ist allerdings nicht gleich verteilt: Während Nachrichtenportale und Spaß-Websites größtenteils mit dem Handy aufgerufen werden, haben komplexere Webanwendung oft noch einen beachtlichen Anteil an Desktop-Traffic.
Diesen Unterschied sollte man bei der Planung einer neuen Webanwendung berücksichtigen. Werden meine Nutzer hauptsächlich mobil auf die Anwendung zugreifen? Oder ist der Modus weiterhin per PC auf die Anwendung zuzugreifen? Gerade bei komplexen Webanwendungen, z.B. in der Lager- & Ressourcenverwaltung wird noch lange über den herkömmlichen PC gearbeitet.
Mobile First vs Desktop First vs Content First
Sofern der große Teil des Traffics über den Desktop kommt, macht es weiterhin Sinn die Anwendung auf diesen Nutzungsfall zu optimieren und die mobile Darstellung nur sekundär zu haben. Kommt der meiste Traffic aber per Smartphone und Tablet, wie es bei einem online casino der Fall ist, sollte die Anwendung von Anfang an darauf optimiert werden. Sprich, für euch als Entwickler, der vermutlich am PC entwickeln wird, sollte die Anwendung immer erst per Smartphone betrachten, und erst anschließend schauen wie die Website auf dem Desktop aussieht. Dieser Trend ist als Mobile First bekannt.
Herausforderungen bei der Mobilen Nutzung von Webanwendungen
- Kleine Displaygröße: Unmittelbar fällt auf, dass Smartphones ein deutlich kleineres Display haben. Die Menge an Informationen muss also deutlich reduziert werden und nur das wichtigste kann angezeigt werden.
- Verschiedene Displaygröße: Nicht jedes Smartphone hat die gleiche Auflösung. Manche kommen mit einem sehr kleinem Display, andere mit einem riesigen Display. Ebenfalls kann das Handy im Querformat gehalten werden. Oder der Benutzer kommt per Tablet auf die Website, die mittlerweile schon fast so ein großes Display haben wie manch ein Laptop. Diesen verschiedenen Displaygrößen sollte man Rechnung tragen: Auf einem Tablet im Querformat kann man deutlich mehr Infos anzeigen, als auf einem kleinen Smartphone im Hochformat.
- Bedienung des Smartphones: Nicht jeder bedient wie im obigen Foto sein Handy mit beiden Händen. Manche nutzen nur den Daumen einer Hand, oder sie nutzen es während des Radfahrens. Bei der Benutzung nur mit einer Hand entstehen bei den meisten Smartphones ein toter Bereich, den man nur sehr schlecht per Daumen erreichen kann. Man sollte also vermeiden, in diesen toten Bereich wichtige Steuerungselemente zu legen. Ideal ist die Positionierung der Elemente unten rechts - Es sei denn der Besucher benutzt das Smartphone mit der linken Hand, dann unten links.
- Bedienung per Touch - Statt per Maus: Manche Elemente lassen sich nur per Maus gut bedienen, auf dem Smartphone fehlt aber diese. Zum Beispiel könnt ihr am PC Informationen per Icon ausgeben und wenn man mit der Maus darüber fährt, kommt die Erklärung zum Icon. Auf dem Smartphone gibt es allerdings kein mouse-hover-event und ohne Erklärung sind die Icons oft wenig aussagekräftig. Dies solltet ihr beachten und alle mouse-hover Events in der Anwendung vermeiden.
Frameworks
Zum Glück muss man nicht alles selber von Grund auf programmieren. Mittlerweile gibt es gute Frameworks, die einem viel Arbeit bei diesem komplexen Thema abnimmt. Das bekannteste, und auch mein persönlicher Favorit, ist das von Twitter entwickelte Bootstrap. Bootstrap nutzt dabei ein Grid System und unterteilt Display-Größen in folgende Einheiten:
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
Entsprechend lassen sich Elemente z.B. für extra kleine Displays (xs) ausblenden oder untereinander statt nebeneinander positionieren. Basierend auf CSS-Klassen wird dann definiert, was wie für die verschiedenen Display-Größen angezeigt werden soll.
Mobile First = Content First
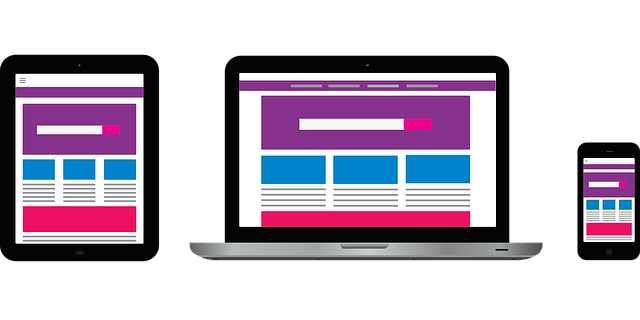
Mobile First bedeutet nicht, einfach nur die Webseite kleiner zu machen wie auf dem nachfolgendem Bild dargestellt. Dies führt zu einer überladenen Seite auf dem Smartphone, die kaum noch nutzbar ist.

Stattdessen sollte man sich zuerst überlegen, welche Inhalte tatsächlich notwendig sind. Dies ist auch als Content First bekannt:
- Smartphone: Zuerst überlegt man sich, welche Inhalte absolut kritisch sind. Nur diese zeigt man auf dem Smartphone an. Alle weiteren Elemente blendet man aus oder versteckt sie hinter Menüs. Auf dem Smartphone sollte also eine minimale Version eurer Webanwendung zu sehen sein, die nur die wichtigsten Punkte enthält. Aber Vorsicht: Benutzer die die Anwendung vom Desktop kennen, werden unter Umständen gewisse Funktionen vermissen. Dies kann schnell zu Frust führen, dass die Anwendung auf dem Smartphone nicht gut zu bedienen ist, da die wichtige Funktionen X, Y, Z fehlen. Statt Inhalte und Kontrollelemente ganz auszublenden, kann es sich empfehlen diese dennoch über Menüs o.ä. auch auf dem Smartphone verfügbar zu machen.
- Tablet: Nachdem ihr die wichtigsten Inhalte und Elemente bestimmt hat, könnt ihr euch überlegen was die zweit wichtigsten Elemente sind. Diese werden dann auf dem Tablet oder auf größeren Smartphones im Querformat angezeigt. Da der Traffic per Tablet aber oft nicht besonders groß ist, wird dieser Schritt oft auch übersprungen.
- Desktop: Nachdem eure Seite mit dem Smartphone und einem Tablet gut zu bedienen ist, überlegt ihr im letzten Schritt welche Inhalte man kompakter auf der Desktop-Website anzeigen kann. Bei mobilen Anwendungen empfiehlt es sich die Anwendung "lang zu machen", sprich, per Scrollen bekommt man weitere Infos. Ebenso empfiehlt es sich bei mobilen Anwendungen einen Prozess über mehrere Zwischenseiten zu splitten. Auf dem Desktop-PC könnt ihr die volle Breite des Bildschirms ausnutzen. Statt Infos untereinander können diese oft besser nebeneinander dargestellt werden. Und statt ein langes Formular auf mehreren Seiten, kann dies bei der Desktop-Version oft auf einer Seite angezeigt werden.
Autor: Nils Reimers