Interaktives Dropdown inklusive serverseitige Suche
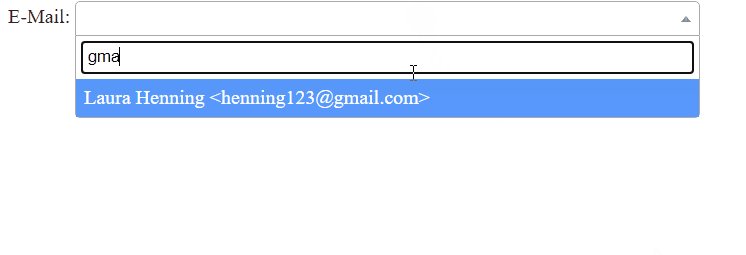
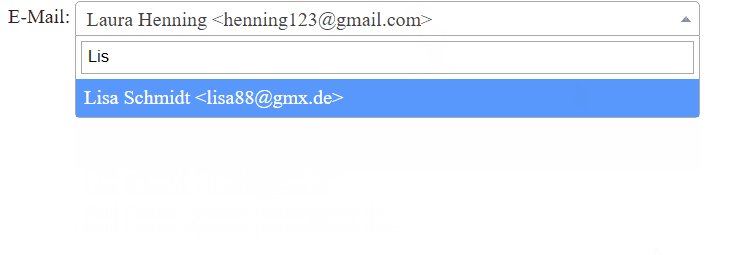
Dropdowns sind ein Standard-Element in HTML Formularen. Bei vielen Einträgen wird dieses allerdings schnell unübersichtlich und die Suchoptionen sind leider beschränkt. In diesem Beitrag möchte ich ein kleines Beispiel zeigen, wie mittels Select2 ein interaktives Dropdown-Element inklusive Suche realisiert werden kann. Das Ergebnis sieht dann in etwa so aus:

Datenbank
Zuerst erstellen wir für unser Beispiel eine Tabelle mit Kontaktdaten (Vorname, Nachname, E-Mail-Adresse). Siehe phpMyAdmin, wie man eine neue MySQL-Tabell erstellt:
|
1 2 3 4 5 6 |
CREATE TABLE `kontakte` ( `id` INT NOT NULL AUTO_INCREMENT , `vorname` VARCHAR(255) NOT NULL , `nachname` VARCHAR(255) NOT NULL , `email` VARCHAR(255) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB; |
Diese Tabelle befüllen wir dann noch mit ein paar Beispieldaten:
|
1 2 3 4 5 |
INSERT INTO `kontakte` (`vorname`, `nachname`, `email`) VALUES |
Dropboxen erweitern mittel Select2
Die Integration von Select2 in bestehende Anwendung ist sehr einfach und benötigt nur ein paar Zeilen Code. Als Beispiel dient folgendes Dropdown-Feld zur Auswahl eines Empfängers:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php $pdo = new PDO('mysql:host=localhost;dbname=test', 'root', ''); $statement = $pdo->prepare("SELECT * FROM kontakte ORDER BY vorname, nachname LIMIT 30"); $statement->execute([]); $kontakte = $statement->fetchAll(); ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Dropdown</title> <!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Select2 --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" /> </head> <body> E-Mail: <select id="email-suche" style="width: 500px;"> <option value=""></option> <?php foreach($kontakte as $kontakt) { echo '<option value="'.$kontakt['id'].'">'.$kontakt['vorname'].' '.$kontakt['nachname'].' <'.$kontakt['email'].'></option>'; } ?> </select> <script> $('#email-suche').select2(); </script> </body> </html> |
Wie bei Installation beschrieben, laden wir zuerst das JavaScript und den CSS-Code für die Select2-Dropdowns:
|
1 2 |
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" /> |
Anschließend folgt der ganz normale HTML-Code zur Ausgabe unseres Dropdowns.
Um nun die Suchfunktion hinzuzufügen, fügen wir nach dem Select einfach folgenden JavaScript-Code in unsere Anwendung ein:
|
1 2 3 |
<script> $('#email-suche').select2(); </script> |
Per $('#email-suche') wählen wir mittels jQuery unser Dropdown aus und mit select2() bestimmen wir, dass es sich dabei um ein Select2-Dropdown handelt. Fertig.
In der guten und umfangreichen Dokumentation von Select2 findet ihr zahllose Beispiele, wie das Verhalten des Dropdowns angepasst werden kann.
Serverseitige Suche

Sofern ihr eine sehr große Anzahl an Auswahloptionen habt, dann kann der obige Ansatz Probleme bereiten. Im HTML-Code befinden sich alle möglichen Einträge, entsprechend aufgebläht wäre der HTML-Code. Als Beispiel schau dir Casimba an, damit du mit den besten Slots spielst – auf der Seite sind diverse Spiele gelistet. Diese große Auswahl alle direkt beim Laden der Seite mitzusenden würde die Seite enorm aufblähen und zu langsamen Ladezeit führen.
Als Lösung in diesem Fall nutzt man eine Serverseitige Suche: Die Sucheingabe wir vom Client an den Server gesendet, dort wird die Datenbank durchsucht und nur die passenden Einträge werden zurück geliefert und dargestellt.
Auch dies lässt sich mittels Select2 sehr einfach realisieren. Zuerst brauchen wir ein Such-Backend mittels PHP. Dies kann z.B. wie folgt aussehen (search.php):
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php header('Content-Type: application/json'); $pdo = new PDO('mysql:host=localhost;dbname=test', 'root', ''); $query = $_GET['q'] ?? ''; $statement = $pdo->prepare("SELECT * FROM kontakte WHERE vorname LIKE ? OR nachname LIKE ? OR email LIKE ? ORDER BY vorname, nachname LIMIT 30"); $statement->execute(["%$query%", "%$query%", "%$query%"]); $results = []; while($row = $statement->fetch()) { $results[] = ["id" => $row['id'], "text" => sprintf("%s %s <%s>", $row['vorname'], $row['nachname'], $row['email']) ]; } echo json_encode(["results" => $results]); |
Wir durchsuchen die Datenbank anhand des Suchbegriffs, der mittels ?q übergeben wurde. Das Ergebnis senden wir dann als JSON zurück. Ihr könnt das Backend testen, indem ihr search.php?q=gmx aufruft.
Anschließend müssen wir noch unser Dropdown anpassen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Dropdown</title> <!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Select2 --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" /> </head> <body> E-Mail: <select id="email-suche" style="width: 500px;"></select> <script> $('#email-suche').select2({ ajax: { url: 'search.php', dataType: 'json' } }); </script> </body> </html> |
Wir übergeben select2, dass es sich dabei um ein auf AJAX basierendes Dropdown-Feld handelt. Als Endpunkt definieren wir search.php und als Datenformat json.
Sobald ihr in dieses Suchfeld etwas eintippt, wird dieses an den Server gesendet, dort mit der Datenbank verglichen und das Ergebnis wird zurück an den Besucher gesendet. Weitere Details findet ihr in der Dokumentation von Select2.
Autor: Nils Reimers