Search As You Type – Mit PHP und Vue.js
Search As You Type, sprich, Suchen während man den Suchbegriff am eingeben ist, gehört heute zu jeder guten Anwendung dazu. Dies kann extrem praktisch sein, wenn man z.B. eine Kontaktlisten durchsucht. So muss man oftmals nicht den Suchbegriff vollständig eingeben, sondern in vielen Fällen taucht der gewünschte Eintrag nach ein paar Buchstaben bereits auf.
Mit PHP alleine lässt sich dies leider nicht realisieren. Mit Hilfe von Vue.js ist dies aber schnell und einfach umgesetzt. Dieser Artikel zeigt auch ein minimales Beispiel, wie so eine Search As You Type Suche mit PHP und Vue.js realisiert werden kann.
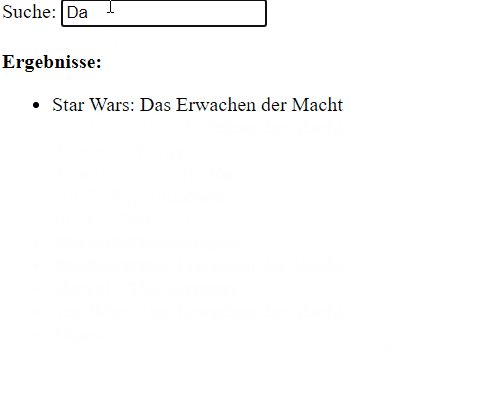
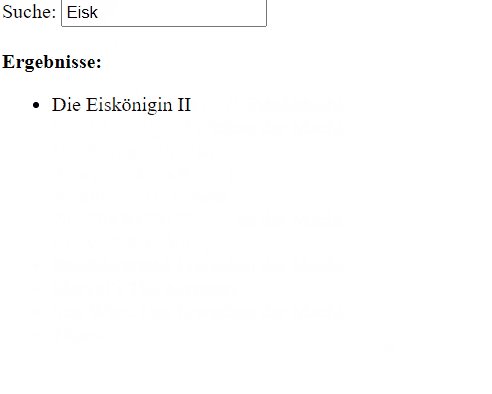
Die fertige Anwendung sieht dann Live wie folgt aus:
 Was ist Vue.js?
Was ist Vue.js?

Vue.js ist ein JavaScript-Framework, welches das Erstellen moderner Webanwendungen ermöglicht. Es ist gerade bei Einsteigern sehr beliebt, da es vergleichsweise einfach zu verwenden ist und man schnell, erste Erfolge hat.
Mit Vue.js lassen sich sowohl komplette Web-Anwendungen, so genannte Single-Page-Webanwendungen, erstellen, als auch nur einzelne Komponenten. Dies macht Vue.js besonders beliebt für die Integration in bestehende Web-Anwendungen. So kann man einzelne Komponenten einer großen Anwendung, wie z.B. für eine Trading-Platform wie bitcoin code, interaktiv gestalten. Beispielsweise tauscht man das alte Suchfeld in einer großen Anwendung durch ein interaktives, search as you type, Suchfeld aus.
Eine allgemeine Einführung in Vue.js findet ihr in der Dokumentation: Vue.js - Getting started.
Architektur
Unsere Beispiel-Anwendung besteht aus drei Komponenten:
- Eine MySQL-Tabelle, die Daten hinterlegt hat. In unserem Beispiel verwenden wir eine Tabelle mit Film-Titeln.
- Backend: Damit die MySQL-Tabelle durchsucht wird, definieren wir mit PHP ein einfaches Such-Backend. Dieses nimmt einen Suchbegriff entgegen und liefert die passenden Ergebnisse zurück.
- Frontend: Das Frontend erstellen wir mit Vue.js, damit es direkt im Browser vom Besucher ausgeführt werden kann.
MySQL-Datenbank
Zuerst erstellen wir eine einfache MySQL-Tabelle, die wir durchsuchen wollen. In diesem Beispiel nehmen wir eine Filme-Tabelle, die bloß die Spalten id und titel hat:
|
1 2 3 4 5 |
CREATE TABLE `filme` ( `id` int(11) NOT NULL AUTO_INCREMENT, `titel` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8_unicode_ci NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; |
In diese Tabelle fügen wir nun einige Filmtitel ein:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
INSERT INTO `filme` (`id`, `titel`) VALUES (1, 'Avengers: Endgame'), (2, 'Avatar – Aufbruch nach Pandora'), (3, 'Titanic'), (4, 'Star Wars: Das Erwachen der Macht'), (5, 'Avengers: Infinity War'), (6, 'Jurassic World'), (7, 'Der König der Löwen'), (8, 'Marvel’s The Avengers'), (9, 'Fast & Furious'), (10, 'Die Eiskönigin II'), (11, 'Avengers: Age of Ultron'); |
Komplexere Tabellen sind natürlich ebenfalls problemlos möglich. Wie ihr die Tabelle erstellen könnt, ist im Artikel phpMyAdmin genauer erklärt.
PHP Backend
Der Browser / Vue.js kann nicht direkt auf die Datenbank zugreifen. Stattdessen brauchen wir ein Backend, dass eine Verbindung zur Datenbank aufbauen kann und die gewünschten Ergebnisse zurück liefert. Hierzu verwenden wir PHP.
Unsere backend.php sieht wie folgt aus:
|
1 2 3 4 5 6 7 8 |
<?php header('Content-Type: application/json'); $pdo = new PDO('mysql:host=localhost;dbname=test', 'root', ''); $query = $_GET['query']; $statement = $pdo->prepare("SELECT * FROM filme WHERE titel LIKE ? ORDER BY titel LIMIT 30"); $statement->execute(["%$query%"]); $data = $statement->fetchAll(PDO::FETCH_ASSOC); echo json_encode($data); |
Zuerst definieren wir mit header() , dass das Script Daten im JSON zurück gibt. Anschließend wird die Datenbank durchsucht nach Titeln die den Suchbegriff $query enthalten.
Die gesammelten Daten kodieren wir dann in PHP mittels json_encode() und geben diese aus. Das Backend könnt ihr direkt im Browser aufrufen, z.B. in dem ihr backend.php?query=Star als URL aufruft.
Vue.js Frontend
Folgende HTML-Datei verwenden wir für die interaktive Suche:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Suche</title> <!-- Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- Axios --> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> Suche: <input v-model="query"><br><br> <b>Ergebnisse:</b> <ul> <li v-for="item in results" :key="item.id">{{ item.titel }}</li> </ul> </div> <script> var app = new Vue({ el: '#app', data: { query: '', results: [] }, watch: { query: function (val) { axios.get('backend.php?query='+encodeURIComponent(val)) .then(response => (this.results = response.data)) } } }) </script> </body> </html> |
Zuerst laden wir die Vue.js-JavaScript-Datei. Damit wir in JavaScript einen HTTP-Aufruf an unser PHP-Backend senden können, laden wir ebenfalls noch axios.
Unser HTML sieht dann entsprechend einfach aus:
|
1 2 3 4 5 6 7 8 |
<div id="app"> Suche: <input v-model="query"><br><br> <b>Ergebnisse:</b> <ul> <li v-for="item in results" :key="item.id">{{ item.titel }}</li> </ul> </div> |
Das Input-Feld binden wir mittels Form Input Bindings an die Vue-Variable query. Für die Anzeige der Suchergebnisse nutzen wir eine Vue-for-Schleife.
Der dazu gehörige JavaScript-Code ist der folgende:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> var app = new Vue({ el: '#app', data: { query: '', results: [] }, watch: { query: function (val) { axios.get('backend.php?query='+encodeURIComponent(val)) .then(response => (this.results = response.data)) } } }) </script> |
Hier definieren wir zuerst eine neue Vue-Anwendung. Als Daten-Elemente haben wir unseren query und ein results-Array.
Wir verwenden einen Data watcher der reagiert, sobald sich der Wert von query verändert. In dem fall wird mittels axios ein HTTP-Aufruf an unser PHP-Backend gesendet und der Rückgabewert wird in dem results-Array gespeichert.
Das war auch schon alles. Sobald ihr mit dem Tippen beginnt, wird gesucht und die Ergebnisse werden dargestellt.
Autor: Nils Reimers