Interaktive To-Do-Liste mit PHP & Vue.js
In diesem Artikel demonstriere ich eine einfache To-Do-Liste basierend auf PHP und Vue.js. Das besondere dabei ist, dass das Hinzufügen von Elementen bzw. das Löschen von Elementen kein Neuladen der Seite erfordert. Stattdessen werden die Daten im Hintergrund an den PHP-Server gesendet und dort in der Datenbank gespeichert. Dies macht die Anwendung insgesamt sehr schnell und bequem zu nutzen.

Vue.js
 Vue.js ist ein JavaScript-Framework basierend auf dem Model View ViewModel (MVVM) Prinzip. Die Anwendung besteht dabei aus einem Model, dass unsere Daten bereit stellt, einem View, welches sich um die Darstellung der Daten kümmert, und dem ViewModel, welches als Bindeglied zwischen dem Model und dem View dient.
Vue.js ist ein JavaScript-Framework basierend auf dem Model View ViewModel (MVVM) Prinzip. Die Anwendung besteht dabei aus einem Model, dass unsere Daten bereit stellt, einem View, welches sich um die Darstellung der Daten kümmert, und dem ViewModel, welches als Bindeglied zwischen dem Model und dem View dient.
Dies hört sich erst einmal sehr kompliziert an. Aber Vue.js ist zum Glück sehr einsteigerfreundlich, und ermöglicht das schnelle Erstellen von kleineren Anwendung. Ein weiterer großer Vorteil von Vue.js gegenüber anderen JavaScript-Frameworks wie React oder Angular, ist die einfache Integration in bestehende Anwendungen. Habt ihr beispielsweise eine umfangreiche Webseite, zum Beispiel mit Automatenspiele kostenlos spielen, so könnt ihr die bestehende Anwendung einfach um neue, interaktive Komponenten erweitern.
Architektur
Unsere Anwendung besteht insgesamt aus drei Komponenten:
- Datenbank: Wir nutzen eine einfache MySQL-Tabelle, um unsere To-Do-Einträge zu speichern.
- Backend: Damit Einträge in die Datenbank eingefügt werden können bzw. aus dieser gelöscht werden können, bauen wir ein Backend mittels PHP. Insgesamt brauchen wir dort drei Schnittstellen: Anzeigen der To-Dos, Hinzufügen und Löschen.
- Frontend: Für das Frontend nutzen wir HTML und Vue.js
Datenbank
Wir erstellen eine MySQL-Tabelle die unsere To-Do-Einträge speichert:
|
1 2 3 4 5 |
CREATE TABLE `todo` ( `id` INT NOT NULL AUTO_INCREMENT , `text` VARCHAR(255) CHARACTER SET utf8 COLLATE utf8_unicode_ci NOT NULL , PRIMARY KEY (`id`) ) ENGINE = InnoDB; |
Backend
Da Vue.js nicht direkt mit der Datenbank kommunizieren kann, benötigen wir ein Backend. Dies ist das Bindeglied zwischen MySQL und dem Vue.js-Frontend. Insgesamt erstellen wir drei Dateien:
get.php
|
1 2 3 4 5 6 7 |
<?php header('Content-Type: application/json'); $pdo = new PDO('mysql:host=localhost;dbname=test', 'root', ''); $statement = $pdo->prepare("SELECT * FROM todo ORDER BY id"); $statement->execute(); $data = $statement->fetchAll(PDO::FETCH_ASSOC); echo json_encode($data); |
get.php listet einfach die Einträge in der Datenbank auf. Damit die Daten von Vue.js einfach gelesen werden können, nutzen wir als Datenformat JSON.
add.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php header('Content-Type: application/json'); $pdo = new PDO('mysql:host=localhost;dbname=test', 'root', ''); $text = trim($_GET['text'] ?? ''); if(strlen($text) == 0) { echo json_encode(["ok" => false]); } else { $statement = $pdo->prepare("INSERT INTO todo (text) VALUES (?)"); $ok = $statement->execute([$text]); echo json_encode(["ok" => $ok]); } |
add.php fügt neue Einträge der Datenbank hinzu. Ihr könnt das Script testen, indem ihr folgende URL im Browser aufruft: add.php?text=Test
Als Anwort solltet ihr ein ok => true erhalten.
delete.php
|
1 2 3 4 5 6 7 |
<?php header('Content-Type: application/json'); $pdo = new PDO('mysql:host=localhost;dbname=test', 'root', ''); $id = intval($_GET['id'] ?? 0); $statement = $pdo->prepare("DELETE FROM todo WHERE id = ?"); $ok = $statement->execute([$id]); echo json_encode(["ok" => $ok]); |
Die delete.php löscht einen bestimmten Eintrag, basierend auf der übermittelten ID.
Frontend
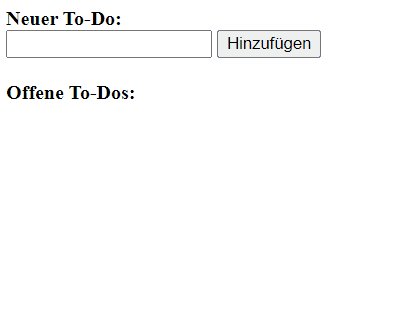
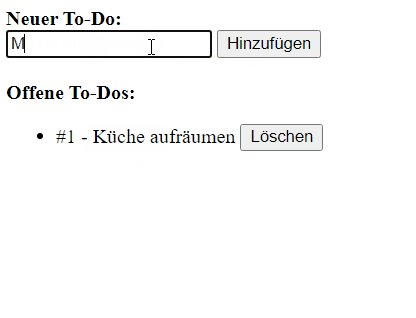
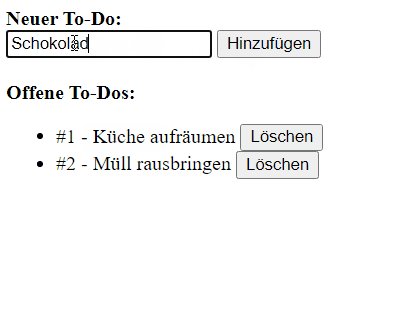
Das spannende ist nun das Frontend, das wie folgt aussieht:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Todo</title> <!-- Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- Axios --> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <b>Neuer To-Do:</b> <br> <input v-model="todo_neu"> <button @click="addTodo()">Hinzufügen</button> <br><br> <b>Offene To-Dos:</b> <ul> <li v-for="item in todo_list" :key="item.id">#{{item.id}} - {{ item.text }} <button @click="deleteTodo(item.id)">Löschen</button> </li> </ul> </div> <script> var app = new Vue({ el: '#app', data: { todo_neu: "", todo_list: [] }, methods: { fetchData() { axios.get('get.php').then(response => (this.todo_list = response.data)); }, addTodo() { axios.get('add.php?text='+encodeURIComponent(this.todo_neu)) .then(response => (this.todo_list = response.data)) .then(function() { this.todo_neu = ""; this.fetchData(); }.bind(this)); }, deleteTodo(id) { axios.get('delete.php?id='+encodeURIComponent(id)) .then(function() { this.fetchData(); }.bind(this)); } }, created() { this.fetchData(); } }) </script> </body> </html> |
Zuerst laden wir die JavaScript-Dateien von Vue.js und von axios. Wir nutzen axios, um HTTP-Anfragen an unser PHP-Backend zu senden.
Die Darstellung der To-Do Liste ist im folgenden HTML-Code definiert:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="app"> <b>Neuer To-Do:</b> <br> <input v-model="todo_neu"> <button @click="addTodo()">Hinzufügen</button> <br><br> <b>Offene To-Dos:</b> <ul> <li v-for="item in todo_list" :key="item.id">#{{item.id}} - {{ item.text }} <button @click="deleteTodo(item.id)">Löschen</button> </li> </ul> </div> |
Wir verbinden das Input-Feld mit der Vue-Variable todo_neu. Wenn ein Click auf den Button erfolgt, wird die Methode addTodo() ausgeführt.
Die offenen To-Dos stellen wir mit einer Vue-For-Schleife dar. Damit wir ein Todo auch löschen können, fügen wir jedem Eintrag noch einen Lösch-Button hinzu. Dieser ruft die Methode deleteTodo(item.id) auf und übergibt der Methode die ID vom Eintrag.
Die Logik der Anwendung ist dabei in diesem JavaScript-Code definiert:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script> var app = new Vue({ el: '#app', data: { todo_neu: "", todo_list: [] }, methods: { fetchData() { axios.get('get.php').then(response => (this.todo_list = response.data)); }, addTodo() { axios.get('add.php?text='+encodeURIComponent(this.todo_neu)) .then(response => (this.todo_list = response.data)) .then(function() { this.todo_neu = ""; this.fetchData(); }.bind(this)); }, deleteTodo(id) { axios.get('delete.php?id='+encodeURIComponent(id)) .then(function() { this.fetchData(); }.bind(this)); } }, created() { this.fetchData(); } }) </script> |
Zuerst haben wir zwei Data-Einträge: todo_neu, welches den Text für das neue To-Do speichert, und todo_list, ein Array, dass unsere To-Do-Einträge speichert.
Insgesamt definieren wir noch drei Methoden:
- fetchData() - Ruft unsere get.php-Datei auf und speichert die Antwort in der Variable todo_list
- addTodo() - Ruft add.php auf und übergibt den Text des neuen Todo-Eintrags
- deleteTodo(id) - Ruft delete.php auf und übergibt die ID des zu löschenden Eintrags
Das ist auch schon alles, was man für eine einfache Todo-Liste inklusive PHP-Backend und MySQL-Datenbank benötigt. Wie ihr erkennt, ist das Arbeiten mit Vue.js vergleichsweise einfach und deutlich angenehmer als mit z.B. jQuery zu arbeiten.
Autor: Nils Reimers