Interaktive Tabelle – mit Vue.js und PHP
Tabellen sind ein Standard-Element einer jeden Webanwendung. Leider bietet die Standard HTML-Tabelle aber leider recht wenig Funktionen an. Ein Sortieren der Einträge ist nicht möglich, ebenso wenig kann man die Tabelle durchsuchen.
Zum Glück lässt sich beides sehr einfach mit Vue.js realisieren. Die Integration in bereits bestehende Web-Anwendungen ist zum Glück ebenfalls sehr einfach.

Vue.js
 Vue.js ein modernes JavaScript-Webframework, mit dem sich sowohl einfach Komponenten als auch komplexe Web-Anwendungen realisieren lassen. Es ist insbesondere bei Einsteigern beliebt, da man damit sehr schnell erste Erfolge hat und man leicht dynamische Komponenten erstellen kann.
Vue.js ein modernes JavaScript-Webframework, mit dem sich sowohl einfach Komponenten als auch komplexe Web-Anwendungen realisieren lassen. Es ist insbesondere bei Einsteigern beliebt, da man damit sehr schnell erste Erfolge hat und man leicht dynamische Komponenten erstellen kann.
Ich persönlich mag Vue.js sehr gerne, da man damit bestehende Web-Anwendungen, z.B. auf PHP-Basis, sehr einfach ergänzen kann. Wie in diesem Beispiel gezeigt wird, kann man eine bestehende Tabelle die man zuvor z.B. per PHP+HTML aus einer Datenbank erzeugt hat, schnell durch eine interaktive Tabelle mit Sortier- und Filtermöglichkeiten ersetzen. Gerade bei älteren, großen Anwendungen wie z.B. bei einer 50 free spins gratis Anwendung, kann man diese so schrittweise "verjüngen".
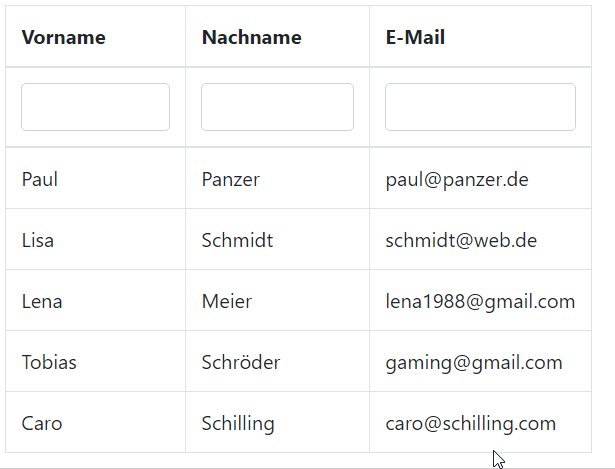
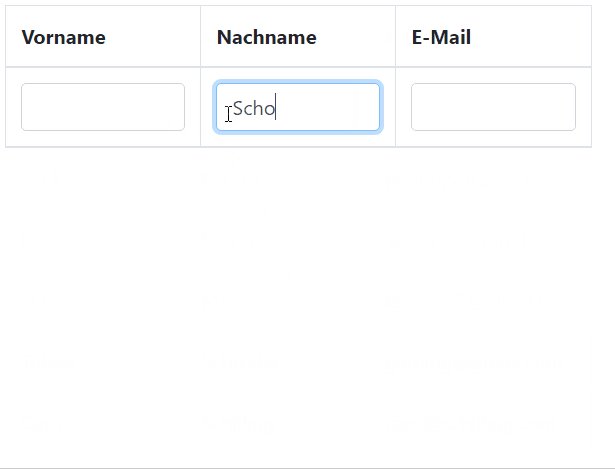
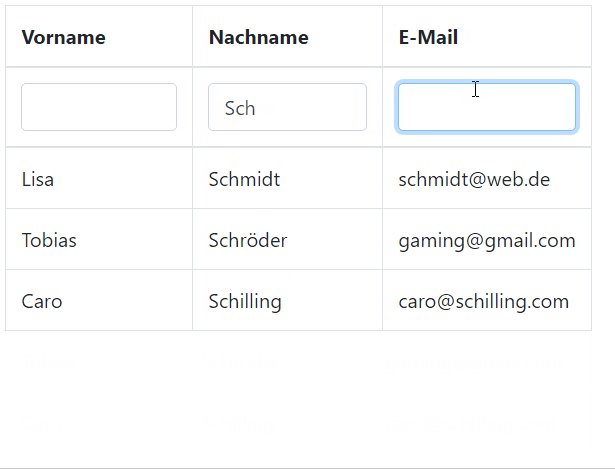
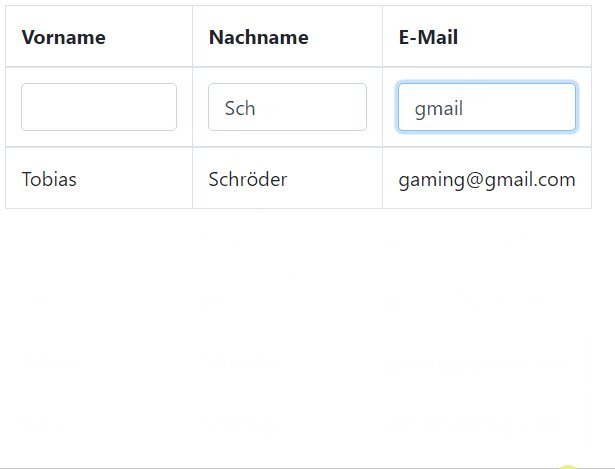
Interaktive Tabelle mit Vue.js und PHP
Der gesamte Code für die Anwendung sieht wie folgt aus:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<?php ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Suche</title> <!-- Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- Bootstrap --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> <div id="app" class="container"> <table class="table table-bordered"> <thead> <tr> <th @click="sortBy='vorname'; sortAsc = !sortAsc">Vorname</th> <th @click="sortBy='nachname'; sortAsc = !sortAsc">Nachname</th> <th @click="sortBy='email'; sortAsc = !sortAsc">E-Mail</th> </tr> <tr> <th><input class="form-control" v-model="search.vorname"> </th> <th><input class="form-control" v-model="search.nachname"> </th> <th><input class="form-control" v-model="search.email"> </th> </tr> </thead> <tbody> <tr v-for="item in filteredEmails"> <td>{{ item.vorname }}</td> <td>{{ item.nachname }}</td> <td>{{ item.email }}</td> </tr> </tbody> </table> </div> <script> var app = new Vue({ el: '#app', data: { search: { vorname: '', nachname: '', email: '', }, sortBy: 'vorname', sortAsc: true, emails: <?=json_encode($emails);?> }, computed: { filteredEmails: function() { return this.emails.filter(function(item) { for(const key in this.search) { const query = this.search[key].trim(); if(query.length > 0) { if(!item[key].includes(query)) { return false; } } } return true; }.bind(this)) .slice().sort(function (a, b) { return (this.sortAsc ? 1 : -1)*a[this.sortBy].localeCompare(b[this.sortBy])}.bind(this) ); } } }) </script> </body> </html> |
Zuerst definieren wir unsere Daten, die wir in der Tabelle darstellen wollen:
|
1 2 3 4 5 6 7 8 |
<?php ?> |
Eigentlich wäre es nicht notwendig hier PHP zu verwenden. Später möchte man die Daten aber vielleicht aus einer MySQL-Datenbank laden und in der Tabelle darstellen.
Als nächstes laden wir die notwendigen JavaScript- und CSS-Dateien:
|
1 2 3 4 5 |
<!-- Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- Bootstrap --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> |
Beachtet dass wir die Development-Version von Vue.js Laden. Für den produktiven Einsatz, sollte man die production-Version laden wie in der Vue.js-Dokumentation beschrieben. Ebenfalls laden wir noch Bootstrap um ein nettes Design für die Tabelle zu haben.
Anschließend definieren wir in HTML das Aussehen unserer Tabelle:
|
1 2 3 4 5 6 7 8 |
<div id="app" class="container"> <table class="table table-bordered"> <thead> <tr> <th @click="sortBy='vorname'; sortAsc = !sortAsc">Vorname</th> <th @click="sortBy='nachname'; sortAsc = !sortAsc">Nachname</th> <th @click="sortBy='email'; sortAsc = !sortAsc">E-Mail</th> </tr> |
Sofern man auf die Überschriften klickt, wird die Vue-Variable sortBy entsprechend auf den Namen der Spalte gesetzt. Ebenso wechseln wir bei der Variable sortAsc zwischen den Werten true und false. Somit ändern wir die Reihenfolge der Sortierung wenn man erneut auf den Spalten-Kopf klickt.
Unterhalb der Spalten-Überschrift definieren wir entsprechende Eingabefelder:
|
1 2 3 4 5 |
<tr> <th><input class="form-control" v-model="search.vorname"> </th> <th><input class="form-control" v-model="search.nachname"> </th> <th><input class="form-control" v-model="search.email"> </th> </tr> |
Diese Eingabefelder binden wir an entsprechende Vue-Variablen (siehe Form Input Bindings).
Anschließend geben wir die Daten aus:
|
1 2 3 4 5 6 7 |
<tbody> <tr v-for="item in filteredEmails" > <td>{{ item.vorname }}</td> <td>{{ item.nachname }}</td> <td>{{ item.email }}</td> </tr> </tbody> |
Dazu nutzen wir eine Vue For-Loop.
Zum Schluss bleibt der JavaScript-Code, der die Logik unserer Tabelle beinhaltet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<script> var app = new Vue({ el: '#app', data: { search: { vorname: '', nachname: '', email: '', }, sortBy: 'vorname', sortAsc: true, emails: <?=json_encode($emails);?> }, computed: { filteredEmails: function() { return this.emails.filter(function(item) { for(const key in this.search) { const query = this.search[key].trim(); if(query.length > 0) { if(!item[key].includes(query)) { return false; } } } return true; }.bind(this)) .slice().sort(function (a, b) { return (this.sortAsc ? 1 : -1)*a[this.sortBy].localeCompare(b[this.sortBy])}.bind(this) ); } } }) </script> |
Zuerst definieren wir unsere Vue Variablen (data). Wir haben entsprechende Variablen für die Eingabefelder für die Suche, sowie zwei Felder für die Sortierung (sortBy und sortAsc).
Damit wir die E-Mail-Adressen von PHP in das JavaScript reinbekommen, nutzen wir folgenden Trick:
|
1 |
emails: <?=json_encode($emails);?> |
Somit werden die Daten in der PHP-Variable $emails direkt im passenden Format im JavaScript-Code ausgegeben. Schaut ihr euch den Quellcode der HTML Seite an, findet ihr dort entsprechend wieder alle E-Mail-Adressen aufgelistet.
Der letzte Trick ist das Durchsuchen und Sortieren der Daten. Dies erfolgt mit der folgenden JavaScript-Methode:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
computed: { filteredEmails: function() { return this.emails.filter(function(item) { for(const key in this.search) { const query = this.search[key].trim(); if(query.length > 0) { if(!item[key].includes(query)) { return false; } } } return true; }.bind(this)) .slice().sort(function (a, b) { return (this.sortAsc ? 1 : -1)*a[this.sortBy].localeCompare(b[this.sortBy])}.bind(this) ); } } |
Mittels filter() überprüfen wir ob in der search Variable entsprechende Suchwerte hinterlegt sind. Falls dort eine Eingabe erfolgte, filtern wir alle Einträge raus die den Wert nicht enthalten.
Mittels sort() wird dann anschließend die Tabelle noch sortiert.
Autor: Nils Reimers