Ausblick 2019 – Technologien für die Entwicklung mobiler Anwendungen
Seit Einführung des Smartphones ist der mobile Traffic stets gewachsen und mittlerweile sind die Anzahl der Desktop-Computer und damit auch des Desktop-Internet-Traffics rückläufig. In diesem Artikel möchte ich daher durchleuchten, wie sich die Entwicklung mobiler Anwendung in 2018 verändert hat und ob PHP & MySQL überhaupt noch eine Rolle spielen.

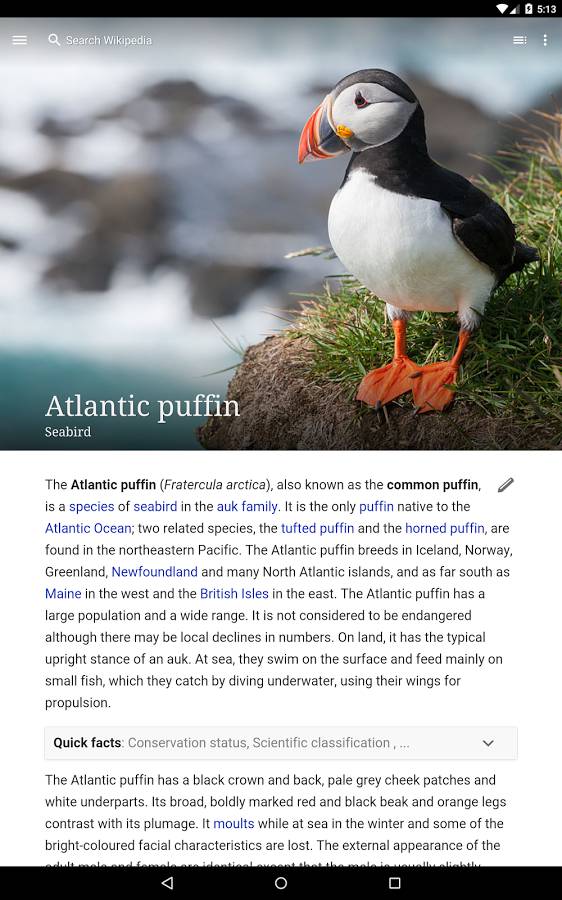
Native App von Wikipedia. Foto: Wikipedia.org
Bei Apps ist zu unterscheiden zwischen native Apps und web Apps. Eine native App wird in der Programmiersprache des Smartphone-Betriebssystems entwickelt. Für iOS ist dies Objective C, bei Android entsprechend Java. Der große Vorteil von native Apps ist, dass man dort sämtliche Funktionen des Smartphones verwenden kann, z.B. das Dateisystem, die Kamera oder GPS. Nachteil ist allerdings, dass man die Anwendung in verschiedenen Sprachen entwickeln und pflegen muss. Kommt dazu noch eine Webversion für den Browser, muss man so neue Funktionen und Bugfixes in mindestens drei Varianten der Software einpflegen.
Da dies extrem umständlich ist, erfreuen sich sogenannte Web Apps zunehmender Beliebtheit. Die App auf dem Smartphone ist dabei dann oftmals nur noch ein Browser (in vielen Fällen Chrome), der die mobile Website der Anwendung anzeigt. Somit muss die Anwendung nur noch einmal mit HTML5 und JavaScript entwickelt werden, und kann dann genutzt werden egal ob Android, iOS oder ein Desktop-PC.
Ein weiter Vorteil ist, dass Updates leichter verteilt werden können. Da die App schlicht eine Website darstellt, muss nur der Code auf dem Webserver aktualisiert werden und alle Nutzer können zum Beispiel eine neue Funktion nutzen.
Nachteile von Web Apps und React Native
Nachteil von Apps die quasi ein Browser sind und eine mobile Website darstellen ist, dass bei diesen das Look- & Feel zu echten Apps anders ist. Formulare und Button sehen beispielsweise anders aus. Ebenso können Web Apps nicht auf alle Funktion der Hardware zugreifen und eine offline-Nutzung ist ebenfalls nicht möglich.
![]() Daher erfreut sich React und React Native zunehmender Beliebtheit. React ist ein JavaScript-Framework, mit dem sich User-Interface im Browser erstellen lassen. Ändert sich die Anzeige im Browser, z.B. einer ToDo-Liste wird ein Eintrag hinzugefügt, so kann dies ohne erneutes Laden der Website geschehen. React ändert beim Drücken eines Buttons oder Links entsprechend das angezeigte HTML und der neue Inhalt wird dargestellt.
Daher erfreut sich React und React Native zunehmender Beliebtheit. React ist ein JavaScript-Framework, mit dem sich User-Interface im Browser erstellen lassen. Ändert sich die Anzeige im Browser, z.B. einer ToDo-Liste wird ein Eintrag hinzugefügt, so kann dies ohne erneutes Laden der Website geschehen. React ändert beim Drücken eines Buttons oder Links entsprechend das angezeigte HTML und der neue Inhalt wird dargestellt.
React ist, neben Vue.Js, äußerst beliebt geworden bei so genannten Single Page Websites: Statt viele Unterseiten mit entsprechend PHP und HTML zu entwickeln, besteht die Website nur noch aus einer JavaScript-Datei, die nur die notwendigen Daten vom Webserver anfragt und die Anzeige entsprechend anpasst. Dies hat schnellere Ladezeiten und eine bequemere Interaktion mit der Website zur Folge.
Das tolle an React Native ist, dass sich damit native Apps entwickeln lassen. Die Anwendung sieht aus wie eine echte iOS oder Android-Anwendung, kann entsprechend auf die Hardware des Smartphones zugreifen und kann auch offline verwendet werden. Insbesondere die viele Smartphone-Casino-Websites (einen Vergleich gibt es auf Handycasinos24), die im letzten Jahr auf den Markt gekommen sind, nutzen oftmals React Native zur Realisierung ihrer Anwendung.
Die Zukunft von PHP in der App-Entwicklung
Welche Rolle wird PHP zukünftig noch spielen? Und ist es noch sinnvoll, diese Sprache zu lernen?
Websites und Apps werden zunehmen mit JavaScript entwickelt, z.B. mit Meteor, React, oder Vue.Js. Diese Anwendung steuern aber erst mal nur das User-Interface. Die meisten Anwendung bestehen ebenfalls aus einem Backend, welches auf dem Server ausgeführt wird. Bei einer ToDo-Liste möchte der User die Daten beispielsweise auf dem Server hinterlegen, damit er beim nächsten Besuch seine alten Einträge noch sehen kann.
Hierfür entwickelt man auf dem Server entsprechende Schnittstellen. Welche Sprache man dafür verwendet, ist egal. Da PHP eine leicht zu lernende und mit PHP 7 auch eine sehr schnelle und ressourcenschonende Programmiersprache ist, wird auch bei modernen Webanwendung oft noch gerne PHP7 verwendet für die Bereitstellung des Backends. Das in React o.ä. entwickelte Front-End ruft dann die entsprechenden PHP-Web-APIs auf, um Daten zu laden oder zu speichern.
Da sich hierbei allerdings ein Bruch in der Programmiersprachen ergibt (Frontend: JavaScript, Backend: PHP), sind viele dazu übergegangen das Backend ebenfalls mit JavaScript zu entwickeln, beispielsweise mittels Node.Js.
Ich persönlich bevorzuge aber in vielen Fällen PHP über Node.Js für die Entwicklung des Backends. Die Entwicklung mit PHP empfinde ich als einfacher und angenehmer. Ebenso ist es deutlich leichter PHP-Webhosting zu finden als Node.Js-Webhosting.
Autor: Nils Reimers